Get Free Consultation
Thank you!!!
Your form has been submitted.
Error submitting form!!!

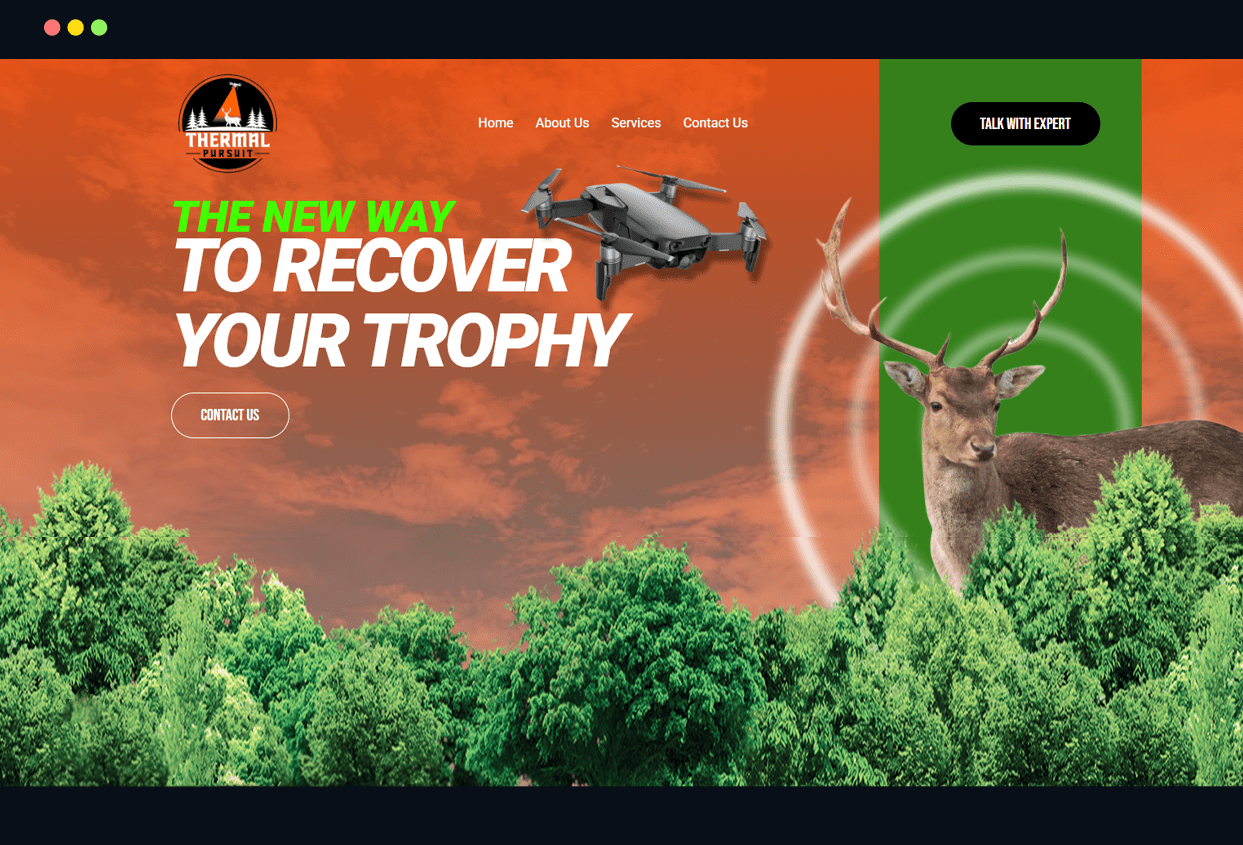
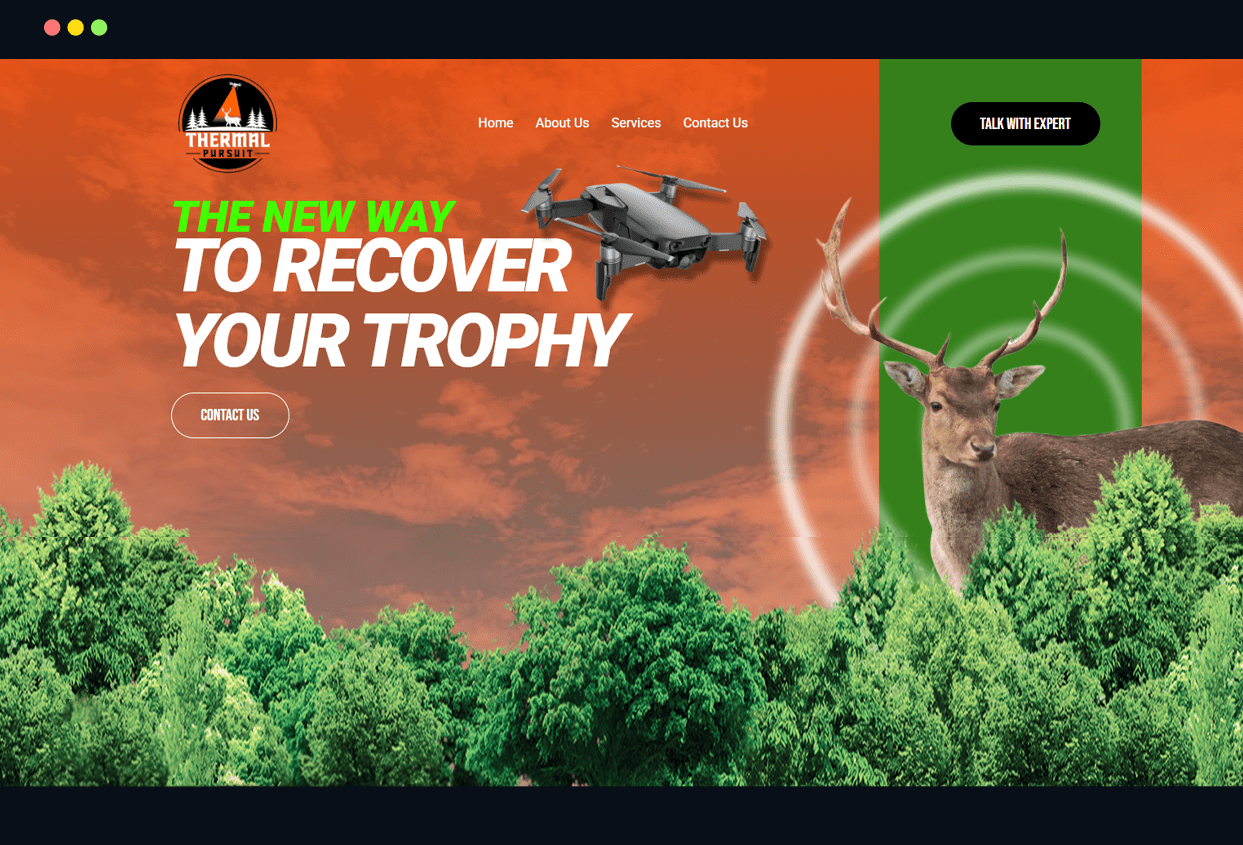
Thermal Pursuit reached out to Website Digitals with an urgent need. They wanted a professional, user-friendly website to serve as the foundation of their digital presence.
Read More
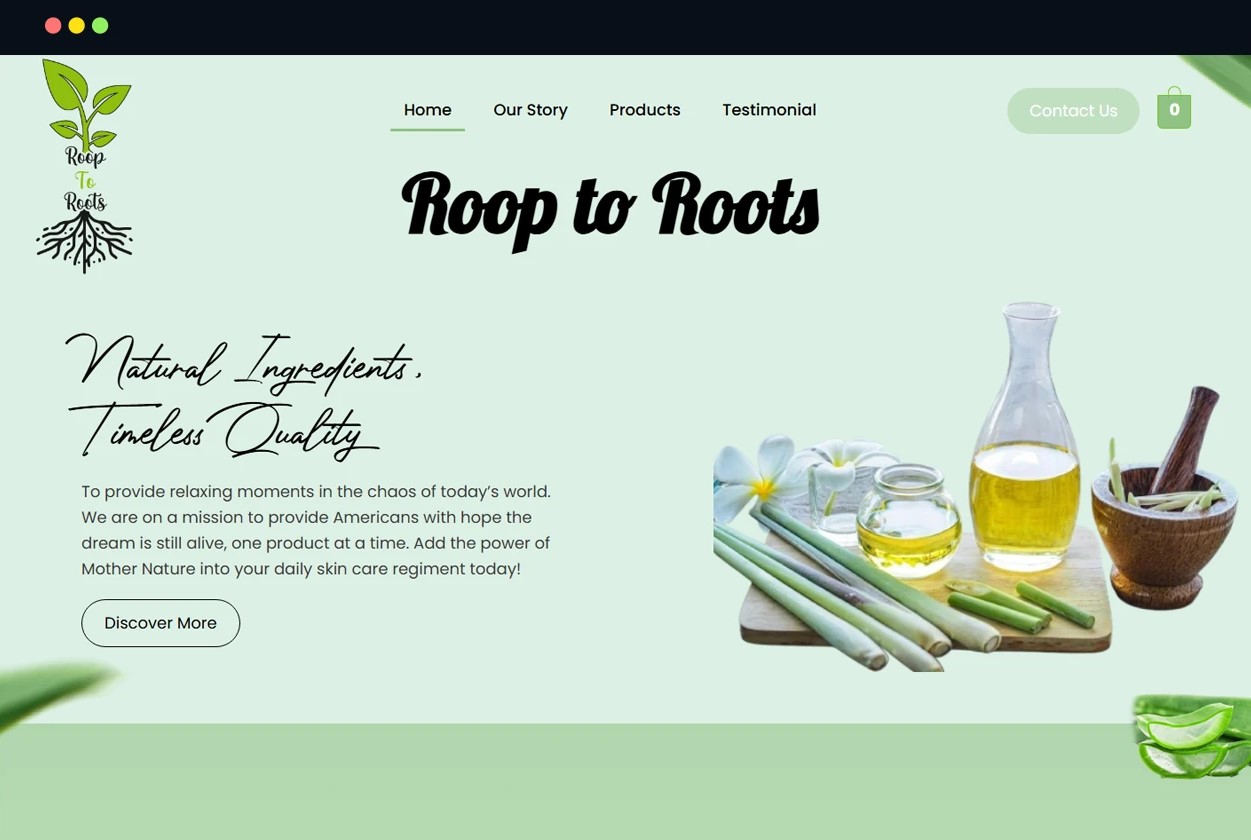
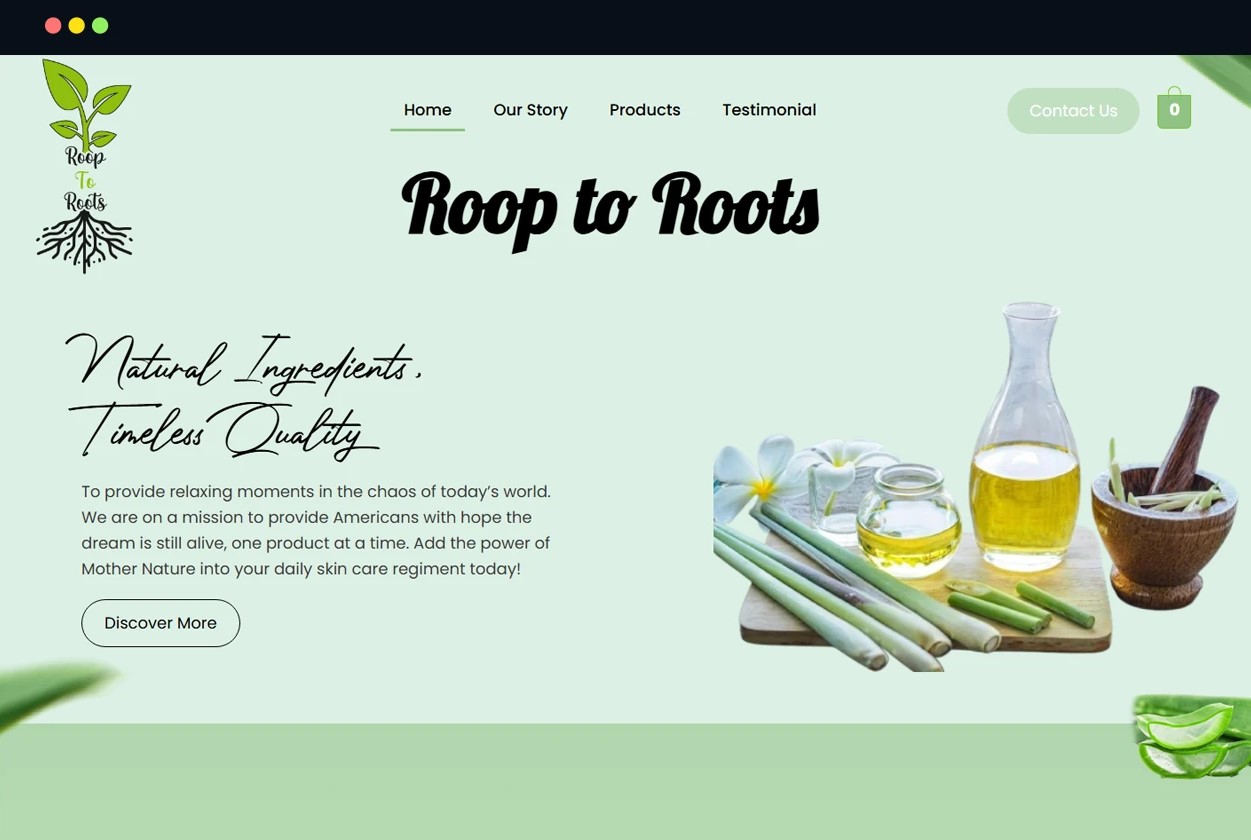
Roop to Roots is a brand that makes skin care and wellness products based on the ancient science of Ayurveda.
Read More
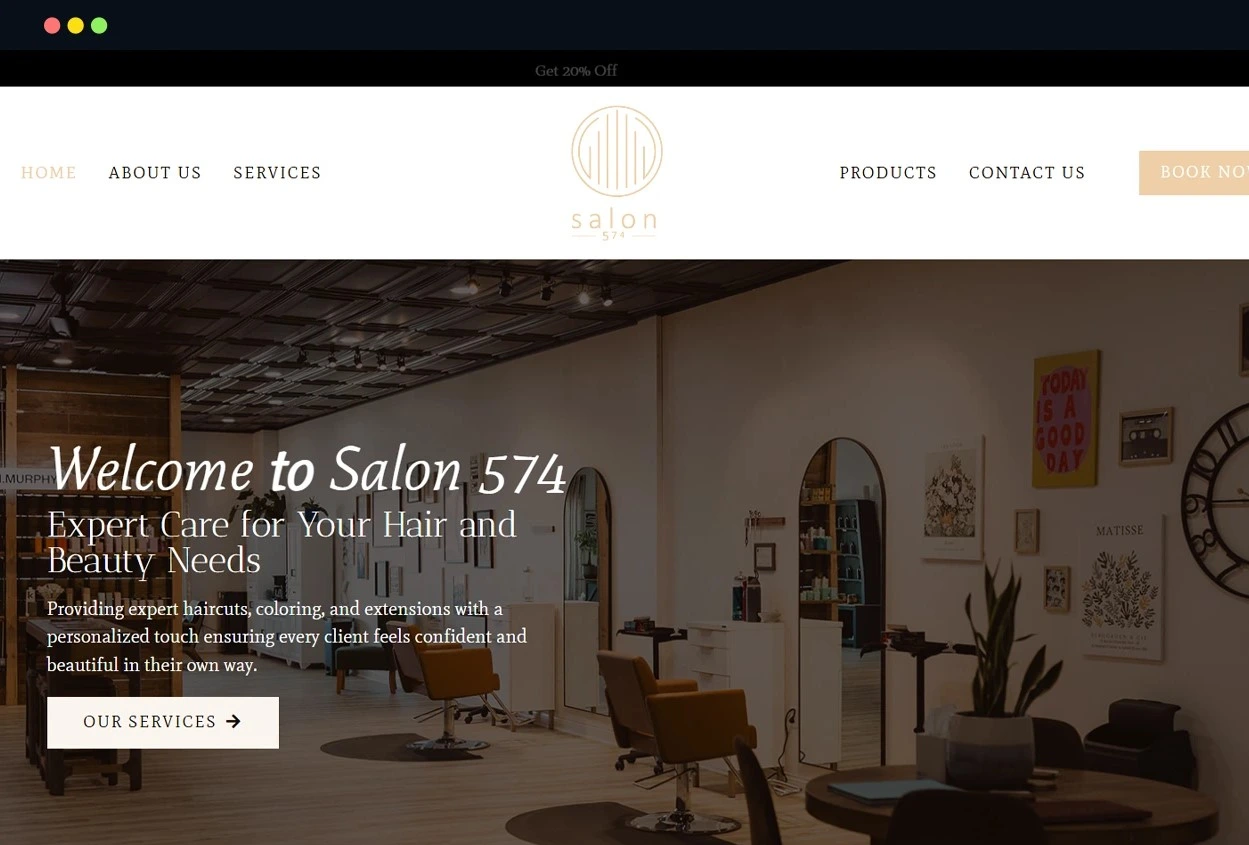
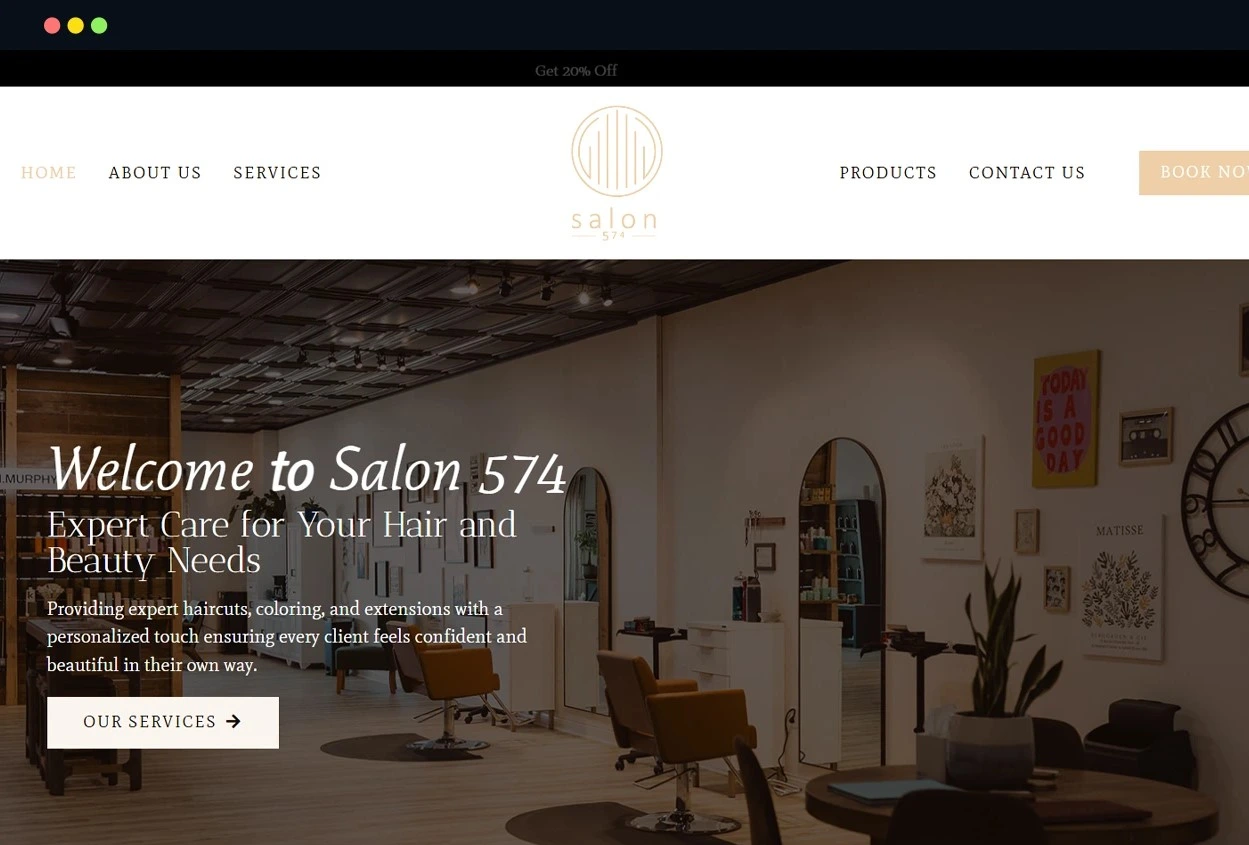
Salon 574 approached Website Digitals to build a polished online presence that showcased their expertise in balayage, smoothing treatments.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Thermal Pursuit reached out to Website Digitals with an urgent need. They wanted a professional, user-friendly website to serve as the foundation of their digital presence.
Read More
Roop to Roots is a brand that makes skin care and wellness products based on the ancient science of Ayurveda.
Read More
Salon 574 approached Website Digitals to build a polished online presence that showcased their expertise in balayage, smoothing treatments.
Read MoreLet Your Brand SpeakFOR ITSELF WITH OURCustom Website Development
We excel in transforming your digital presence with our top-notch custom website development services. Our experienced team of developers and designers work tirelessly to create visually stunning and highly functional websites to meet your specific business needs.

